
We are happy to announce our bus timetables system went live today.
First things first, thank you to everybody who took time to test the system over the past few weeks, this was the first time we have run a public test and it has resulted in a much more useful system. If you want to be involved in future tests make sure you're signed up and you'll be first in line.
Although we have designed the system to work for a wide range of devices we took a chance with this project to try out some new technologies which I wanted to talk about briefly here.
Although the system is 'complete' we will continue to take suggestions and feedback from you.
Responsive design
We learnt from the testing stages that the utility of the system wouldn't be truly realised unless we could make it work elegantly on a mobile phone. To do this we used a technique called responsive design (although technically, it's an adaptive design) which uses new functionality in modern web browsers to make an website look and behave differently depending on the screen size of the user's device.
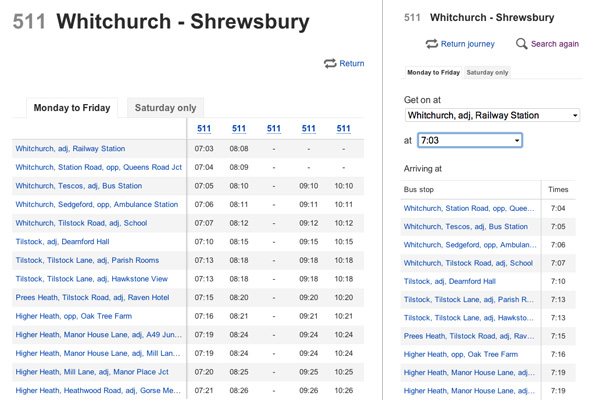
We used this to turn a large bus timetable into a format that would work on a mobile phone (pictured)
[caption id="attachment_781" align="aligncenter" width="600" caption="Left: How a time table looks on a desktop or laptop. Right: on a mobile device"] [/caption]
[/caption]
HTML5 Geolocation API
Requiring a postcode to get a location from the user doesn't always work, so we used the HTML5 geolocation API to access location information about the user's device to estimate their position. This makes finding your nearest bus stop while out and about much faster.
Progressive enhancement
Despite using bleeding edge technology we also made sure that users on older technology don't miss out on core functionality (known as progressive enhancement).
Development API
A tentative first for us. Everything you can do through the front-end is accessible through a development API.