
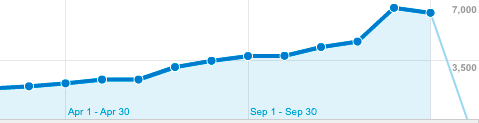
We've seen mobile traffic to shropshire.gov.uk rising steeply recently, so over the coming months we are kicking off a project to make our website work better with mobile and tablet devices. We are currently researching best practice and these are some of the things we have found:
Design for the screen, not the device
There is an ever growing number of devices that fall under the 'Mobile Web' user experience, with a whole host of smartphones already available using different operating systems (Andorid, iOS, Windows etc) at various screen resolutions. As I write this article the tablet market is also approaching full flight with many manufacturers lining up dates for the release of their first tablet products.
So how do we take an approach that can cover all these different devices? We can't take an individualistic approach or the development and testing time would be endless. Instead we use the method of grouping devices by screen resolution, or more specifically device width. So in general terms, tablets have a similar screen resolution - we can call these 'large' devices, and mobiles can be grouped into 'medium' and 'small' categories depending on their screen resolution.
Many modern smartphones and tablets also have device orientation which is something to consider. You can switch the device from portrait to landscape and vice-versa, and all of a sudden the width we have to work with has increased/decreased. We need to be able to respond to these changes accordingly so that we can make use of as much of the available space as possible.
Same website, different styles
We don't want to be building a different version of a website for each environment we want to support. A much more efficient and manageable way is to make the website respond to our environment. The easiest way to approach this is with HTML5 & CSS3 media queries. Media queries can detect the size of the window or the orientation of the device and enables you to serve alternative styles.
Firstly, let's take the Shropshire Council Newsroom as an example site (the Newsroom will be our first site that is enhanced for viewing on mobile devices). It uses the good old, tried and trusted 960 pixel (px) fixed width layout with three columns. Two columns for main content, the 3rd for additional information and/or additional navigation.
Now let's take any tablet as an example device medium. Research shows us that popular tablets that are either already available or are soon-to-be-available, use a width from 1024 to 1200 px and a height from 600 to 800 px (landscape orientation). So this information tells us that our 960px width site will already correctly scale to landscape oriented tablets.
If we rotate the tablet to portrait our viewing width is suddenly reduced and we now find that the width of the website has exceeded the maximum width of the (any) tablet. This usually has one of two knock-on effects:
- The device will reduce the scale of the website to fit the width of the device (e.g. zooms out) which may make content too small to read and, in the case of touch screen devices, navigation harder (e.g. link targets become too small to use accurately).
- A horizontal scrollbar is added to the browser. Scaling isn't effected but now the user has to scroll across the page to access content. We can call this a 'content barrier'.
So what can we do? Well we know that we only want to start changing the design if the screen width is less than the fixed with of the site. So we use a media query to identify this.
@media only screen and (max-width: 959px) {
}
Within this query we can then write our css rules as normal. So, for example, turn our 960px width three 320px column layout into a 640px width two 320px column layout:
@media only screen and (max-width: 959px) {
.section {
width: 640px;
}
}
This rule will be valid for all devices that have a width of in-between 640px and 959px. Why 640px? Because as soon as we hit a device with a width of less than 640px we will start having the pre-mentioned problems of scaling or horizontal scrolling. We can introduce other queries that will cascade down to smaller devices to the point where we can display a 320px width single column layout:
@media only screen and (max-width: 479px) {
.section {
width: 320px;
}
}
You can introduce as many media queries as you like. The development of the Newsroom has three queries that cascade down from the main css. Generally speaking, the first is to cover portrait oriented tablets, the second covers landscape oriented smartphones and the third covers portrait oriented smartphones. However, there will be some variation in these queries as, smartphones especially, have a whole range of resolutions.
Let context inform your design decisions
One thing a mobile design should not do is hide content to reduce the weight of the page or improve website performance. If we are hiding content, does that mean the content is page clutter? also, why are we only showing this clutter to desktop users? and, why are we showing clutter in the first place?
We can not assume that just because someone is visiting a website on a mobile device, they only interested in priority content or are 'in a rush'. A mobile design should have all content available, but be displayed in a more suitable layout. We could promote services that are more likely to be useful for mobile users, but we shouldn't remove or obscure anything in order to do this.
Easier for touch users means easier for all
Apple's iOS Human Interface Guidelines tells us to ensure buttons are comfortable for a touch users and Fitt's law tells us that the larger you make a button, the easier it becomes to click. Combining the two means that it will make your website easier to use for all users.
Give users the choice
So we have completed our designs and now mobile users are presented with a more appropriate design, but that isn't quite the end of the story. Not everyone has the same likes and will prefer to use the 'original' desktop design on a mobile. So we need to be able to give users the option to 'switch off' the mobile styles.
The way we do this is provide a link at the top of the page which will remove our mobile stylesheet. We also provide a second link so that users can go back to the mobile design - that way they are not stuck in a specific design. At this point we also set a cookie so that the browser will remember which design the user has selected, so when they revisit the site at a later date, their preference is recalled without them having to set it again.
Final thoughts
The mobile web is not a brand new thing but was something that was not particularly common until recently. The latest breed of hardware (mobile devices) and software (browsers) has really helped it gain momentum as it has made it more usable and accessible.
The responsive technique described in this article is a modern approach, which is widely supported by the common competitors in the modern mobile browser market. Older approaches usually involved client side scripting or very specific (and not particularly cross-browser compatible) code, and were pretty 'heavy'.
As this cross-browser friendly approach takes hold and more mobile designs start hitting the Mobile web, there are differing ideas and opinions about good practices being shared. The idea of hiding content to 'streamline' a website for a mobile is ill-advised, as mentioned in this article, but other designers may argue otherwise.
We may not have got everything right in our first approach so we will be revisiting our methods on a regular basis. That way as we learn more and technology develops we can enhance the mobile experience for our mobile customers.