
Yesterday we presented at Socitm's Building Perfect Council Websites conference. We'd like to thank Socitm for inviting us along and all those who attended the morning workshop with myself. As promised, here is a write up of the presentation from the workshop 'Project WIP we're awesome (but we all make mistakes)'. I apologise now for the length of this blog post, but it was an hour long presentation ;).
What is Project WIP?
Project WIP was created by two members of IT Development around 3 years ago as a means for our staff to get the recognition they deserved for all the hard work they did. It was to prove to people that we were good and could be trusted.
Project WIP has its very own website (that you may well be on right now, if you are reading this). The website includes a who we are area, a testing area where you can sign up to become one of our testers and a blog section. On our blog section we take it in turns to write about what we’ve been up to, to share ideas with like minded people and generally just to let you know how the team is getting along and what we plan to work on next.
Who are Project WIP?

As mentioned earlier, Project WIP was originally created by IT Development and since then teams have evolved. The IT side of things used to be very separate to the content and overall management of the website whereby we used to have a ‘client & supplier’ relationship. We have since merged and added a few extras in to form the ‘Digital Services & Innovations Team’
If you'd like to know a little more about the individuals, please see our 'who we are' page
What is it you do?
Well, we drink tea and eat a lot of cake! As well as the following (to name a few).

- Intranets
- Websites
- Wordpress development
- Umbraco development
- Content
- Training
- Social Media
- User Experience
- Eforms
- Information Architecture
- Systems Administration
- Server Configuration
Project WIP was created overnight and without consent and since then it has gone from strength to strength. We've even received praise from Tom Loosemore.
In the next part of the presentation we spoke about new.shropshire.gov.uk, the process behind it and what went wrong (as well as what went right).
We knew that the Shropshire.gov.uk website needed a change, it was heavily loaded with content, running on an old CMS and had really seen its best days.
We wanted a blank canvas, we needed new ideas, so we created new processes.
Research
We needed to understand our customers fully:
- How were they getting to the site
- Where did they land
- How long did they spend on the site
- What keywords were used to reach our site.
This is one of the most important steps in the process, as this will become your evidence for why you are changing things.
If you'd like more detail about the other research we carried out on new.shropshire.gov.uk, take a look at our blog post User Expereince design on new.shropshire.gov.uk .
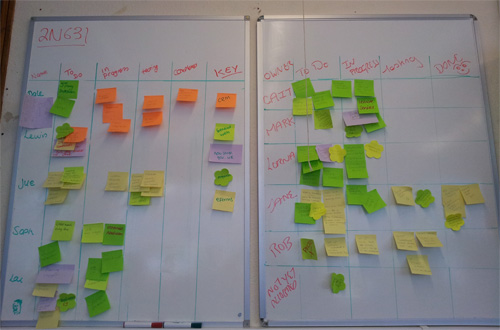
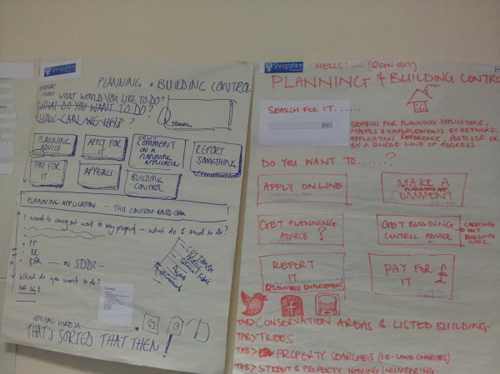
Workshops
We held workshops with our service area staff and during these, we carried out card sorting exercises and split into teams, where the staff then helped to design their new homepages together.

For more information regarding the workshops we ran, please read the 'What's next for new.shropshire.gov.uk' blog post.
Sitemaps
Based on our research and the information we had gathered from the workshops, we then set to work on creating the sitemaps which would form part of their navigation. The navigation needed to be intuitive, but also forgivable just in case the user made a wrong turn.
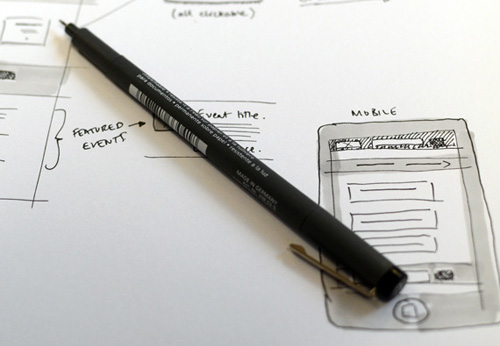
Wireframes

Based on our sitemap, we then created wireframes to help us think about how the page would look, what would sit where on the page and what we needed to present to the user.
Page templates/ Mockups
We then needed to pad out the wireframes and see how they would look as an actual webpage. This was also the point where we started to think about how our content editors would edit the page and how the information would be served to the customer.
Build
Time to build the page templates and the site structure in Umbraco
Test
We used our pool of testers, who had signed up via Project WIP, and sent them a mailchimp email asking them to test the latest area with a brief description of what we had done.
Release
Once testing had been completed, and we had made any alterations that were needed, we released the completed sections of new.shropshire.gov.uk and removed their old counterparts on Shropshire.gov.uk
Now, onto the lessons learned part of the presentation:
Lesson #1 Don’t put lipstick on a pig
We’ve all done it. We’ve added some new colours and changed the font in the hope that it will buy us some time. Don’t. Look at what really needs to be done and do it!
Lesson #2 Get the power you need
Get the power for you to be able to say ‘No, we’re not having that, it doesn’t add any value to the customer'. Or in some cases to say ‘Yes, we can change that, because it will benefit the customer'.
People need to trust your judgement and empower you to make those tough decisions.
Lesson #3 Get buy in from your services areas
Get your service area on board as soon as possible. Explain to them that it’s not that they have been doing it wrong, but that things have changed and there are now better ways of doing things.
They are a member of your team as well now and will help you deliver the project.
Lesson #4 Cut through the red tape (and replace a tiny bit)
We cut through our red tape to speed processes up. But sometimes you do need a little bit there. We’ve replaced a tiny bit of ours and have developed a process that anyone in the team can follow to see how the project should be run. For example, when they need to get sign off, when to consult with the customer, when to go out to testing etc. This guides our staff through the process, while ensuring that we don’t miss any vital steps out.
We’ve also made a lightweight contract/statement that we give to our customers before we start work with them. This outlines how we work, why we work in a certain way and what they can expect from us. In this contract/statement, we also include what we expect from them e.g timely turnaround when signing off, and a designated officer that we can contact.
Lesson #5 Agile for the win.
We’ve used waterfall methodologies in the past and for us personally we haven’t found that it’s worked.
We like to use an iterative cycle where we keep going back to the customer and checking. As Chris mentioned in his presentation "Build, measure, learn, and build again".
Finally, we always like to close with one last statement
Design for the user!
Remember our websites are there for members of the public, not our internal staff!
Thanks for reading and for those of you who attended the Project WIP presentation at Socitm, we hoped you enjoyed it and were able to take something away with you.