
Anyone working in local government over the last few years should have heard about LocalGovCamp, and the melting pot of people and ideas that has jump started a number of different schemes and projects over the few years it has been running. Some may have been lucky enough to go to some of these, while others, like myself, may have only heard the tales come back from colleagues who had attended in previous years.
However, this year I got to experience it in person, travelling up to Birmingham to attend the hack day on the Friday and the main unconference itself on the Saturday. Having never been part of a hack day, and with little experience of unconferences, I set off with an open mind (plus a bag of clothes, my laptop and iPad)...
As I've sketched out all my thoughts from the two days, I've realised that it would make an incredibly long blog post, so I've split it up, starting with...
The hack day...
This was the bit I was really looking forward to. I'd been chatting with Phil Rumens, the organiser of this event, and the other members of the LocalGovDigital group through various emails and Google Hangouts, so had a rough idea of what was going to come. Even so, I still kept an eye on the LocalGovDigital website for the updates as the various challenges were announced and the agenda was finalised.
The three challenges were:
- Challenge One: A local public services search engine
- Challenge Two: Create a place to highlight standards, schemas and pages
- Challenge Three: Build a good user journey for first time users
After the introductions to the day, we all split up to work on the challenge that appealed most to us, with the aim of presenting our findings to the Local Leaders (the other fringe event running at LocalGovCamp that day) when they joined us later that afternoon.
I was torn between challenge 1 & 3, but ultimately went for 3, mainly as I knew that the team working on it had some advantages over the other teams.
What were those advantages, you ask?
 Well, during the discussions leading up to the hack day, everyone involved was asked if they could bring along staff from their respective councils' services so that they could offer their unique insight into the customers they support and the processes they follow. Lambeth Council narrowed it down to a particular service - Benefits - and Lorna spoke to Damian Carter (Benefits and Face to Face Manager) and Lucy Pomatto (Welfare Reform and Support Team Leader) to ask them to volunteer their time for the hack day. Fortunately, both agreed!
Well, during the discussions leading up to the hack day, everyone involved was asked if they could bring along staff from their respective councils' services so that they could offer their unique insight into the customers they support and the processes they follow. Lambeth Council narrowed it down to a particular service - Benefits - and Lorna spoke to Damian Carter (Benefits and Face to Face Manager) and Lucy Pomatto (Welfare Reform and Support Team Leader) to ask them to volunteer their time for the hack day. Fortunately, both agreed!
The other two advantages were the involvement of Kate Vogelsang from Lambeth Council, and James Cattell from GDS.
Kate is the Head of Digital and Design, and the driving force behind the community-driven Made in Lambeth cooperative website and the Made in Lambeth blog, which follows the same ideals as our own - being open and honest about what we do and actively encouraging feedback to improve our websites.
James is the Community Development Manager, a man with a keen eye for picking out connections and processes from seemingly unrelated bits of information, and a self-confessed hacker. As we found, he is also a dab hand at summarising notes on post-its!
 It was Kate and James's skills that came to the fore in leading this challenge, figuring out how to help the 14% of Lambeth's residents who don't have internet access (which is better than the national statistic of 17% of households without internet access), and the potential reasons why they don't have access in the first place. Damian and Lucy were able to chip in, giving examples of customers they have dealt with, and the problems they face with getting online.
It was Kate and James's skills that came to the fore in leading this challenge, figuring out how to help the 14% of Lambeth's residents who don't have internet access (which is better than the national statistic of 17% of households without internet access), and the potential reasons why they don't have access in the first place. Damian and Lucy were able to chip in, giving examples of customers they have dealt with, and the problems they face with getting online.
By identifying the user needs and motivations, it provided a better starting point for addressing the user journey, which then led on to the realisation that this quest for a "really good user journey" was actually quite a huge subject to tackle (we filled up two windows with post-its up to this point), covering a number of different channels.
It was at this stage that we reined ourselves back in to looking at one particular element of the bigger picture - the actual process of applying for benefits.
Planning and building a prototype
One of the key points about any online transaction is that it shouldn't be overly complex, and should always use plain English (no long words, jargon or long-winded sentences). It's something we take for granted in our team when planning out new services and eforms, and it was refreshing to work with James and Kate, who themselves (and, by extension, their respective teams) share this view, which made the whole thing much easier to scope out.
 Having Damian and Lucy there to provide information on our own processes, and combining the information with that which we gathered from other council websites, meant that we had captured most of the requirements, and had a few scenarios to play through. They were also open to other approaches when their processes were challenged, which led them to think about the improvements they could make in their own service and the content they provide online through the Shropshire Council website. Through all of this open discussion, it wasn't long before we had something we could actually build upon.
Having Damian and Lucy there to provide information on our own processes, and combining the information with that which we gathered from other council websites, meant that we had captured most of the requirements, and had a few scenarios to play through. They were also open to other approaches when their processes were challenged, which led them to think about the improvements they could make in their own service and the content they provide online through the Shropshire Council website. Through all of this open discussion, it wasn't long before we had something we could actually build upon.
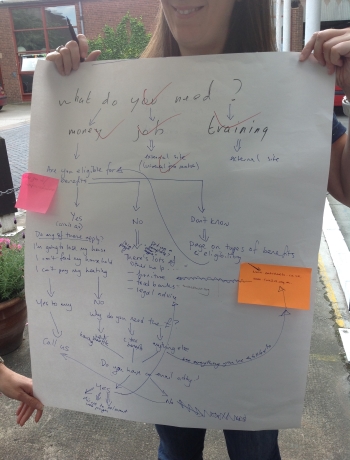
To paraphrase Kate, what we came up with was a 'choose your own adventure' style form - an interactive form that guides a customer through the various questions and options, branching off to give them different information depending on their choices.
James came up with the platform for our prototype - Typeform - and manned the keyboard to translate the user journey, while Kate coordinated the rest of us, who tracked down key sources of information we could use at particular end points of the form.
Finally, we came up with this - http://bit.ly/challenge-3
When we presented our journey and the prototype solution to a room full of web developers, designers and the attendees of the Local Leaders fringe event, they were pretty impressed. In the conversations that took place afterwards, I spoke to a few of the people from the latter group, who weren't entirely sure how this approach could be used 'in real life' - to which I pointed out that it already is being put into practice on gov.uk, our own new.shropshire.gov.uk and lambeth.gov.uk
What I've learnt
- When planning, get everything out of your head and onto paper - you don't have to use it all
- Focus and coordination is everything on a hack day - if something seems to be too big a task or a dead end, don't waste time pursuing it, just pick out the bits you can work with
- The end of the day does not mean the end of the work you've done - we're very keen to work on this prototype and turn it into something we can use on our own websites, maybe even as a solution that others can adapt for themselves. Also, because of this hack day, there is now an open dialogue between Damian, Lucy and their counterparts in Lambeth.
- We need to take a leaf from Lambeth's book and involve our local community a lot more in our planning and design processes
- Never underestimate the versatility of post-it notes
Big thanks go to...
- Phil Rumens and Sarah Lay (LocalGov Makers) for organising the event
- Nesta for sponsoring
- Simon Gray for providing the walking bus from the train station (I know I would have gotten lost without it)
- The very creative and talented people in the Challenge 3 team that I was honoured to be a part of (in no particular order):
- Kate Vogelsang
- James Cattell
- Damian Carter
- Lucy Pomatto
- David Paul
- Amy Everett
- Susan Kohler
- Karen Jeal
- Haidee Bell
- The very creative and talented people who took part in the other challenges
- The very creative and talented people who came from the Local Leaders fringe event to review the results of our hack day